24岁
学历:本科
城市:杭州
工作经验:2年
职位:前端工程师
Portfolio
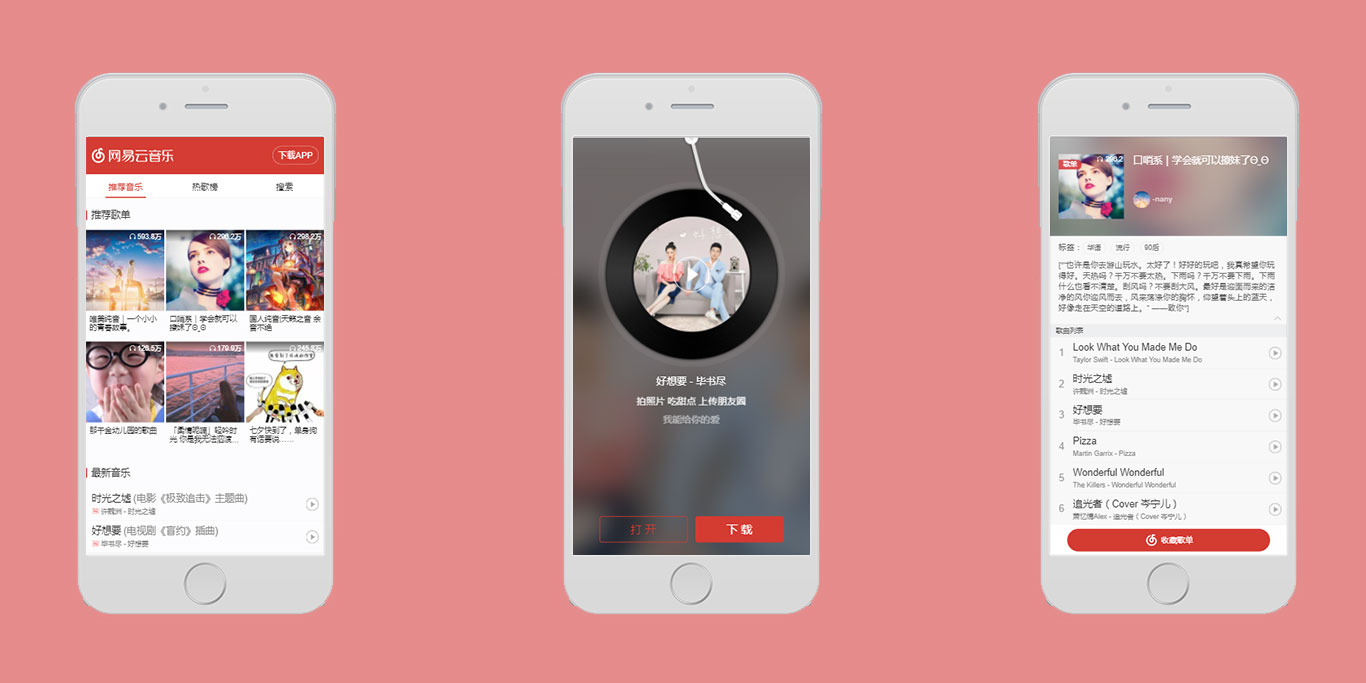
网易云音乐(手机端)
手机端网易云音乐,具备播放、暂停、动态显示歌词的功能,使用leancloud作为数据库 实现搜索歌曲并点击跳转到相应的歌曲页面,在不同Retina屏幕下实现1px物理像素,通过函数限流 处理请求重复发送。用webpack进行打包,以应对复杂场景进行性能优化。
技术栈:JQuery + BOM + MVC + Leancloud + postcss + uglifyjs + CDN
由于部署的Leancloud是免费版,一般情况下不会超出最大请求次数,如果提示超出,请谅解
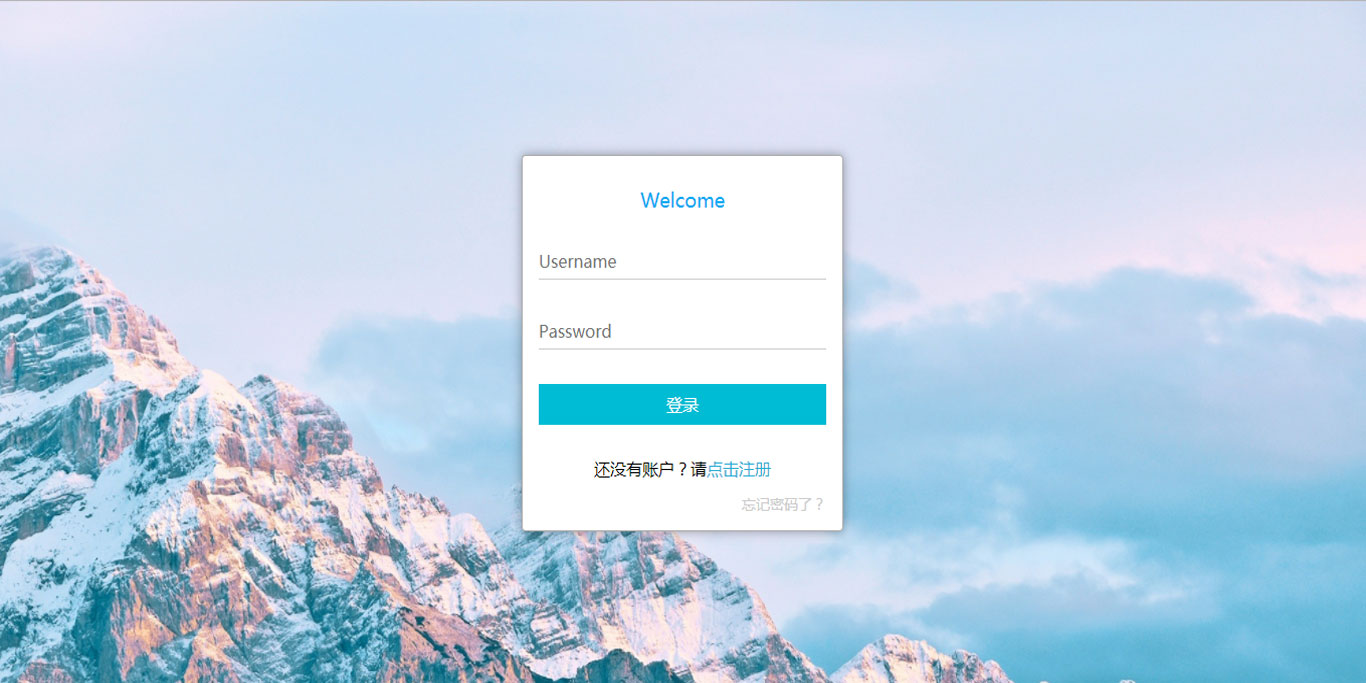
基于React的Todo应用

一个操作简便的基于React的TodoList应用,以Leancloud为部署,支持多用户在线注册、登录账号,找回密码等功能. 数据同步到Leancloud,支持用户进行TodoItem的增删查改,数据更新提醒。
在组件划分上,不同的组件负责不同的模块,数据传递在组件之间传递仍能呈现清晰的逻辑,提高组件的复用性。
技术栈:React + Styled Components + ES6 + Leancloud
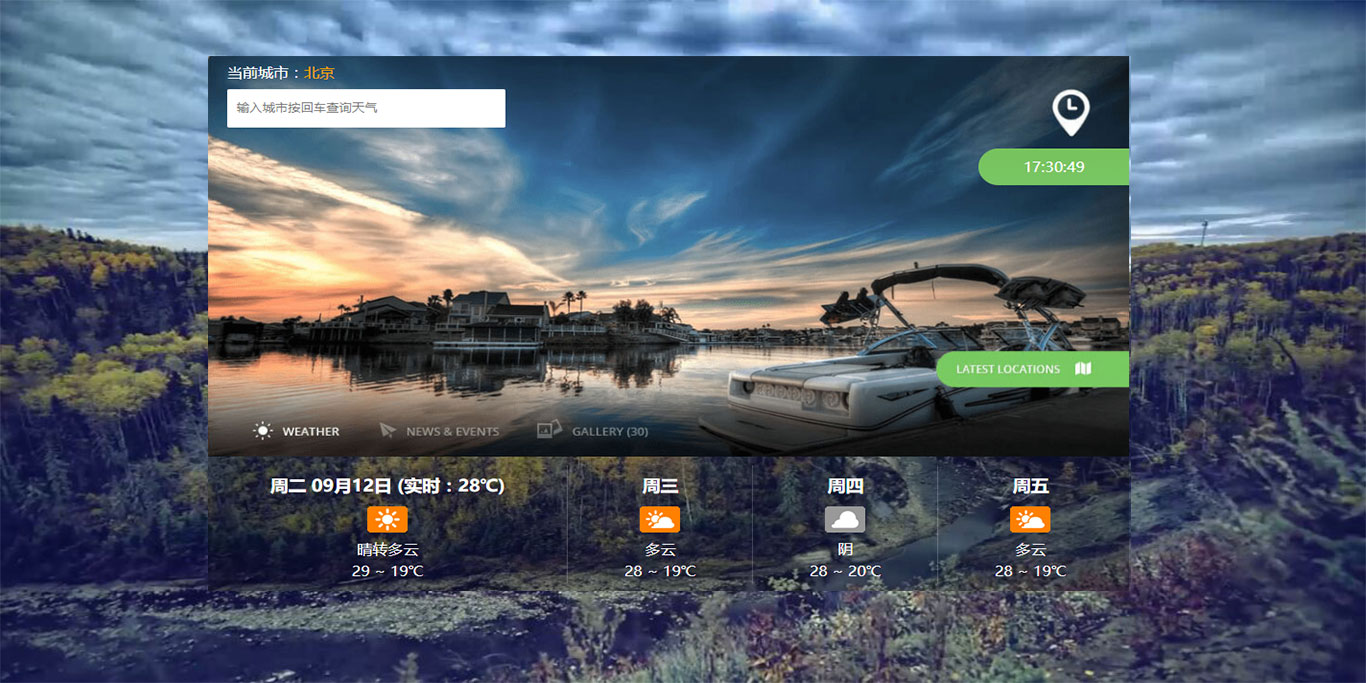
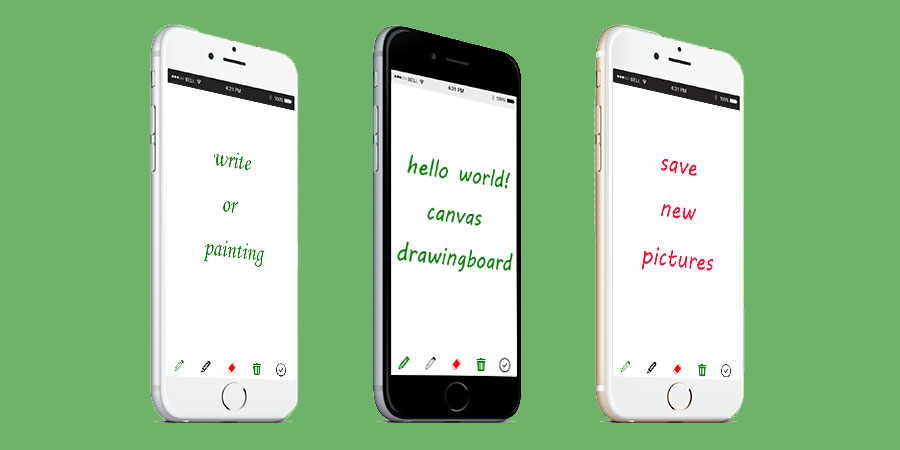
响应式页面Lazyload应用

使用原生JS实现懒加载、自动加载、预加载、自动轮播、tab切换,使用媒体查询、Flex 布局构建响应式页面
技术栈:原生JS+ npm + ES6 + git + http-server
Skill
- 熟练掌握HTML(5)、常用CSS(3)、静态页面制作,像素级还原设计稿,可以实现响应式布局以适应手机屏幕。
- 熟练掌握原生Javascript,掌握一些重要概念如原型、闭包、原型链、面向对象、异步等。 熟悉使用ES6部分语法。熟练使用 jQuery,了解 jQuery 常见 API,并可以利用JS/jQuery 封装常用插件。
- 熟练使用CSS 2 布局、Flex 布局、CSS 3 动画
- 掌握动态 REM ,可以使用动态 REM 布局适配所有手机屏幕
- 熟悉AJAX,熟悉AJAX的请求过程
- 熟悉 HTTP 协议,了解 HTTP 请求、响应的定义,熟悉浏览器渲染原理,熟悉前端性能优化策略。
- 熟悉CORS、JSONP等常见的跨域方式以及其原理
- 熟悉Node.js,熟悉 Npm & Git ,能够使用Node.js进行基本后台开发。
- 英语能力良好,面向Google、stackoverflow编程
- 追求良好的代码规范,具有良好的代码风格
- 具有定期总结、书写博客技术博客(点击查看)的习惯
contact
plainnany@gmail.com
4989698999
18238801011